Table of Contents
Step 1: Open Spin Wheel app and navigate to Omnisend #
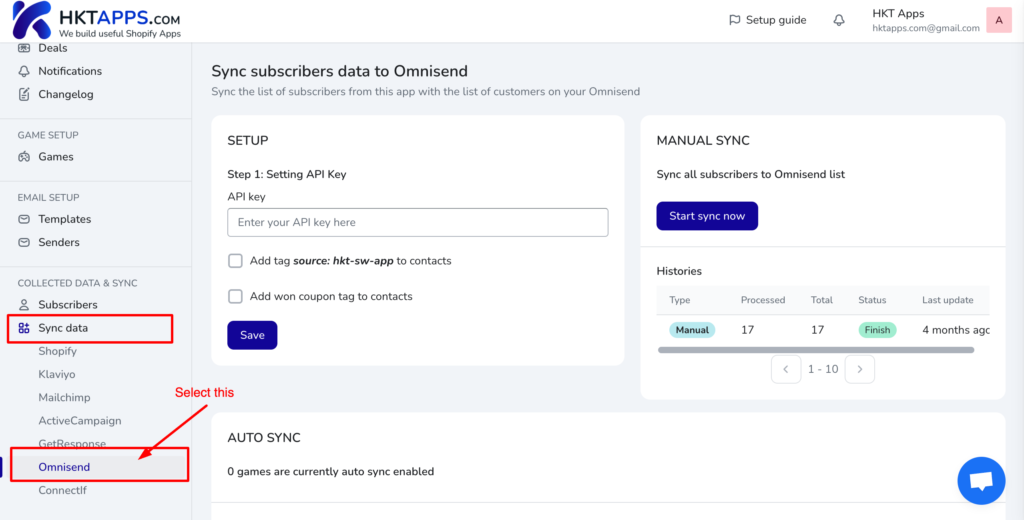
From Left Navigation, click to Sync Data > Omnisend

Step 2: Create an API Key in Omnisend #
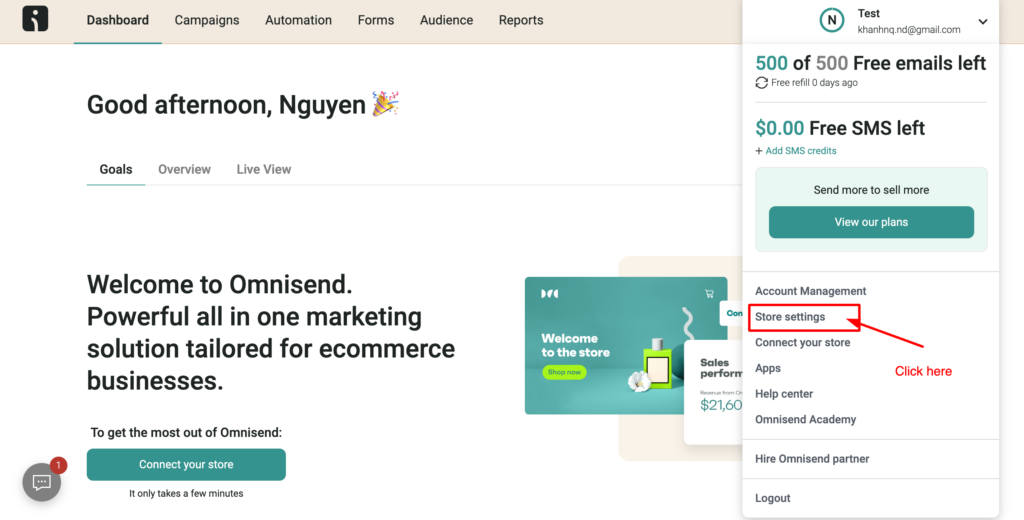
From Dashboard, click to Store settings

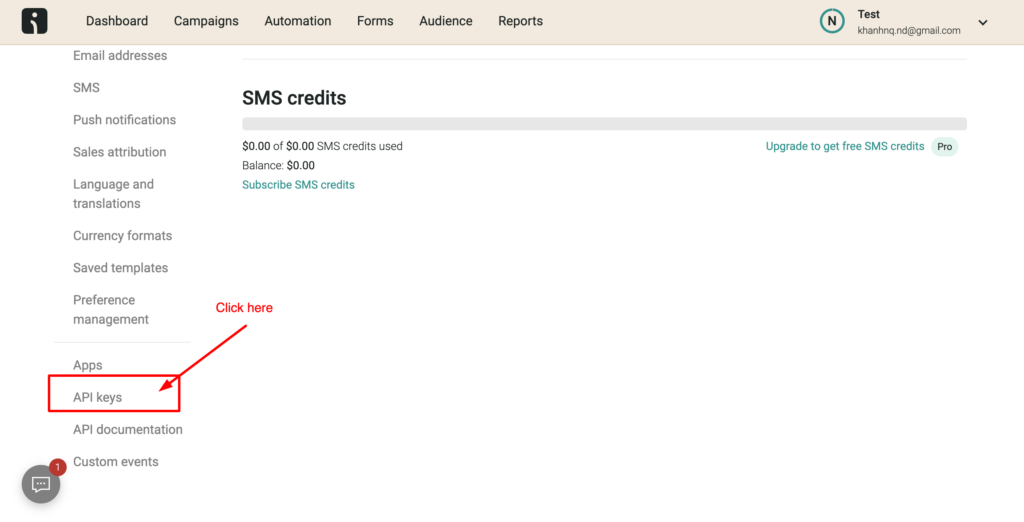
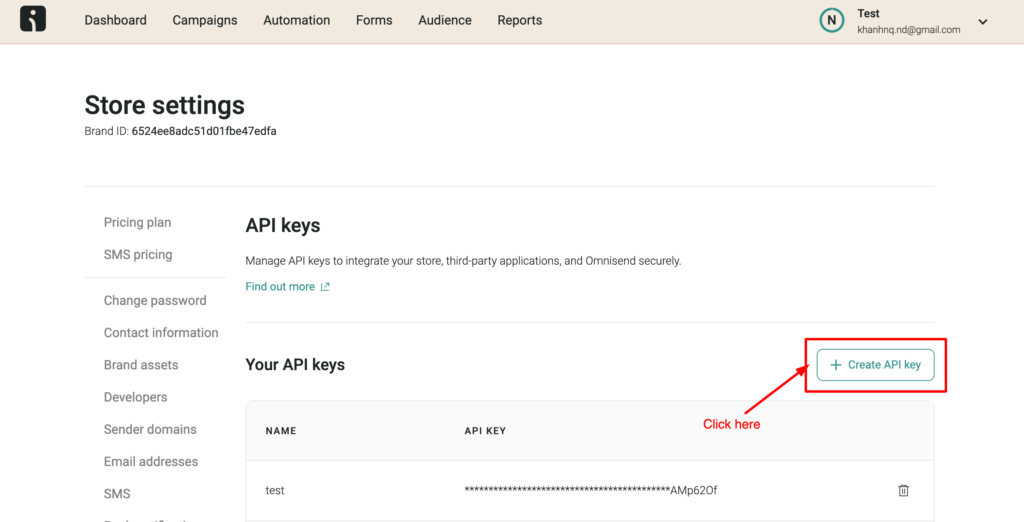
Then scroll to the bottom of Store settings page, click to API keys

Click Create API key button:

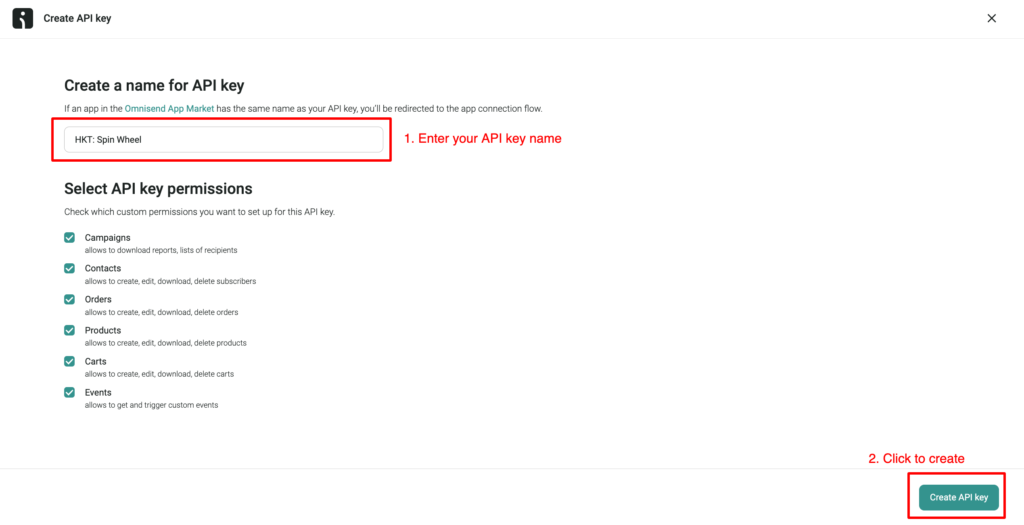
Enter your API key name and click Create API key button

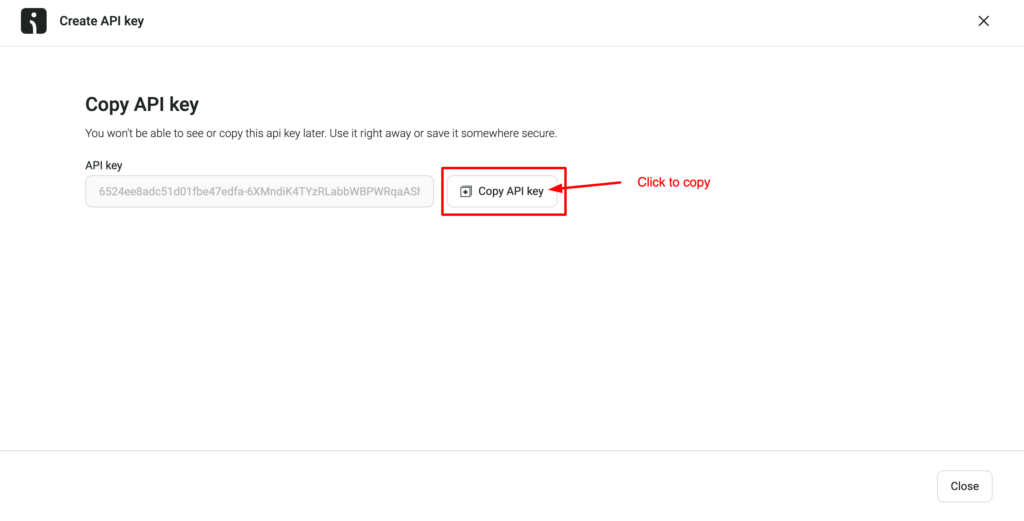
After API key created, click Copy API key button

Step 3: Paste API key to Spin Wheel app #
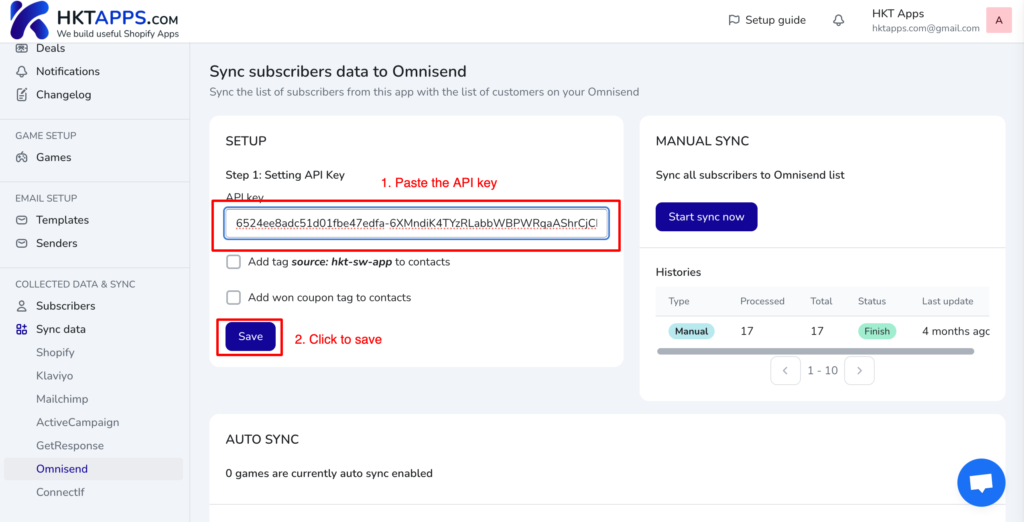
Paste your API key and click Save button

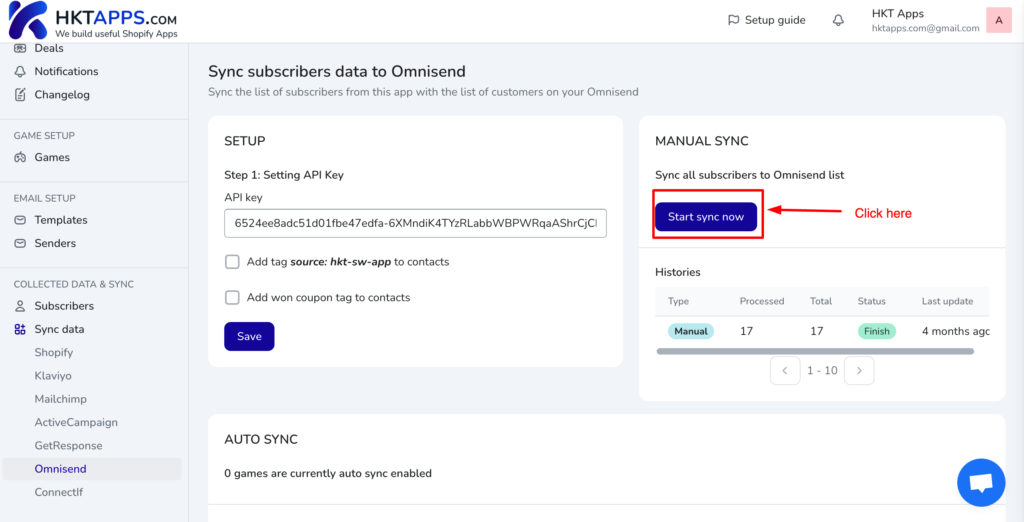
Step 4: Start sync #
Click Start sync now button

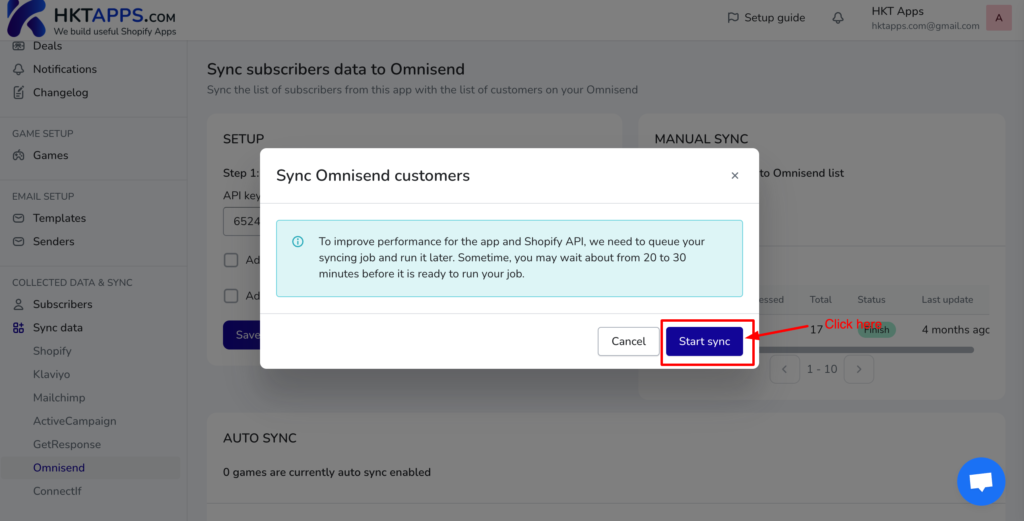
Confirm the modal by clicking Start sync button

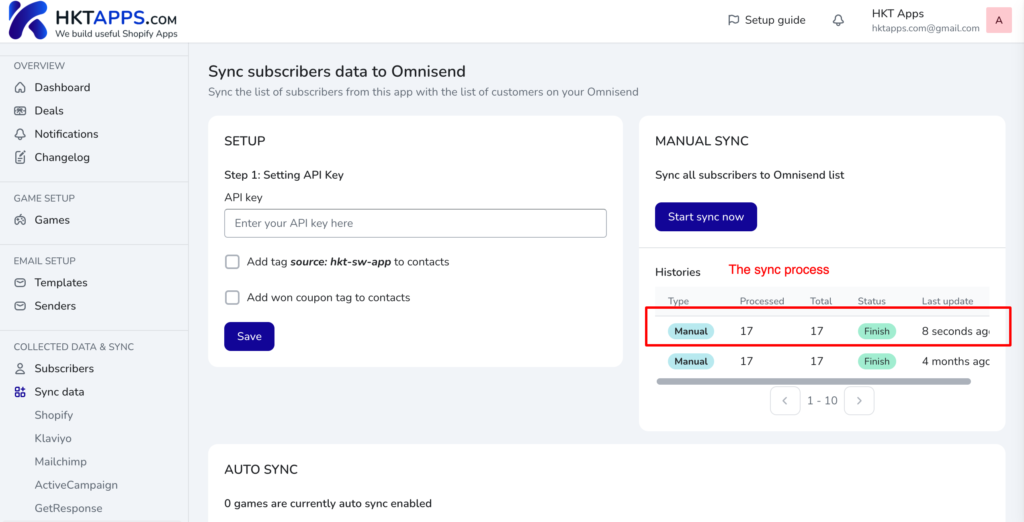
The sync process will run and you will get the result:

See your Audience of Omnisend to check the result
Step 5: Turn on auto sync customers #
If you are in Paid plan, you can enable this auto sync settings:
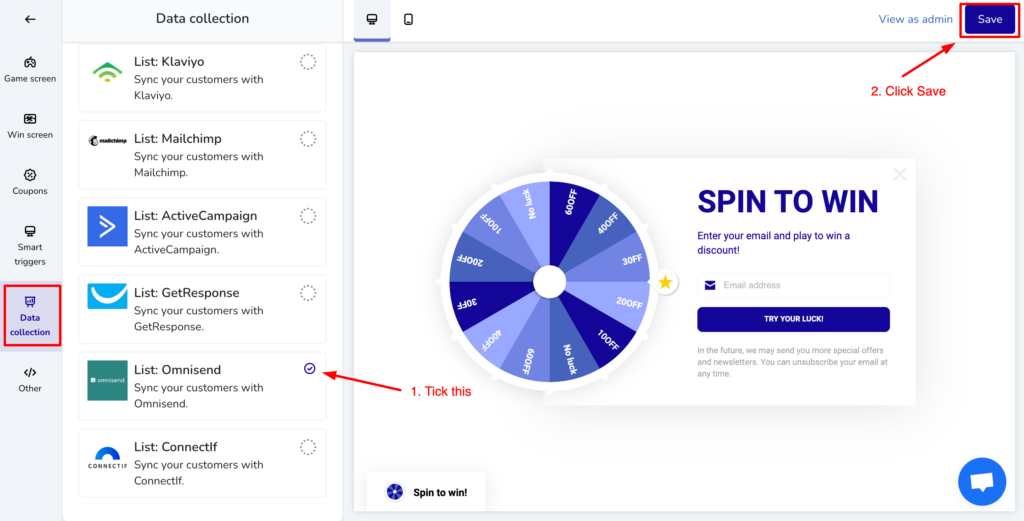
From Game editor, navigate to Data collection section, tick to List: Omnisend then click Save button