Step 1: Navigate to Game screen section #
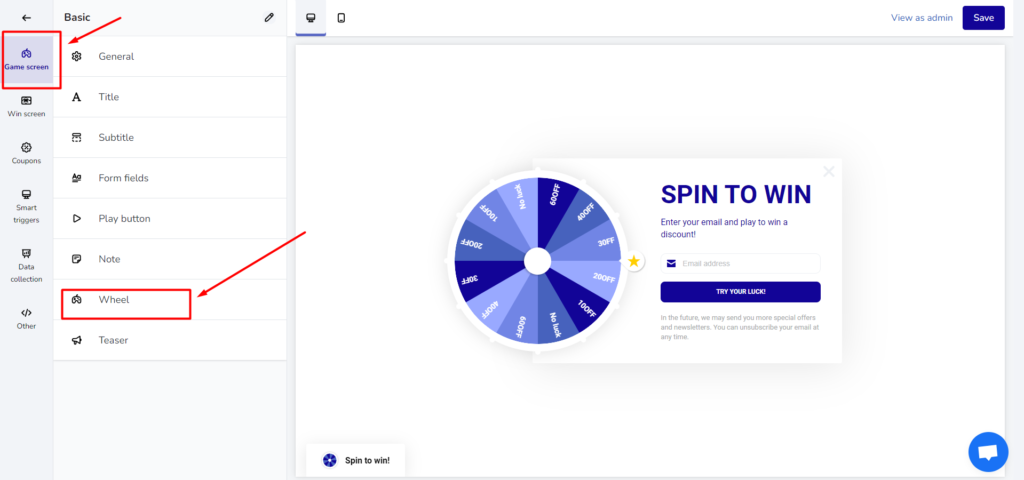
In designing game screen, click on Game screen on the left navigation. Click Wheel

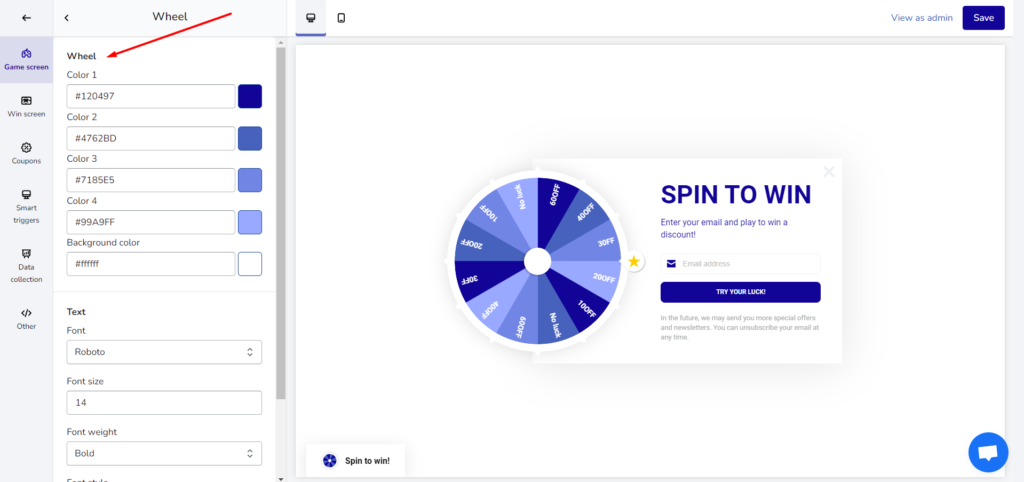
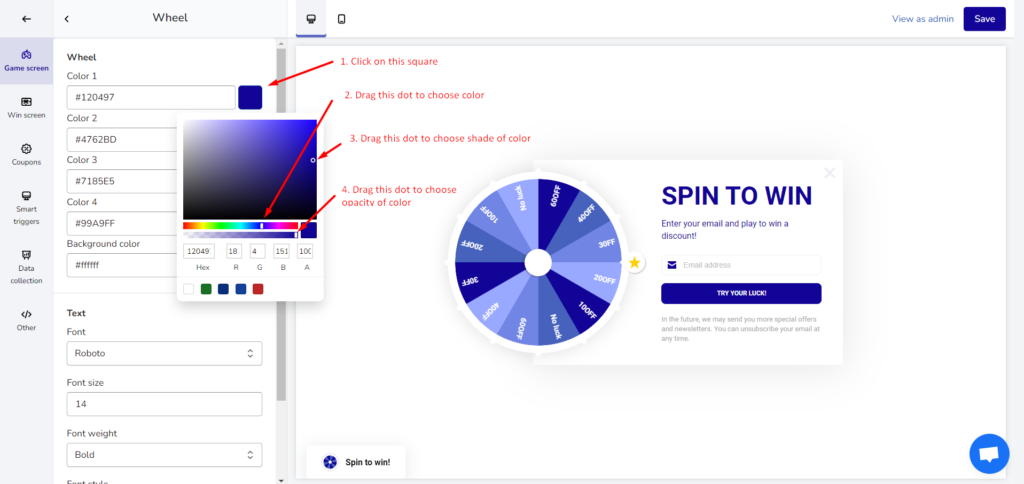
The wheel editing screen is as below, you will see an area to customize the wheel colors

Step 2: Change wheel colors #
You can change the wheel colors in ́2 methods as below:
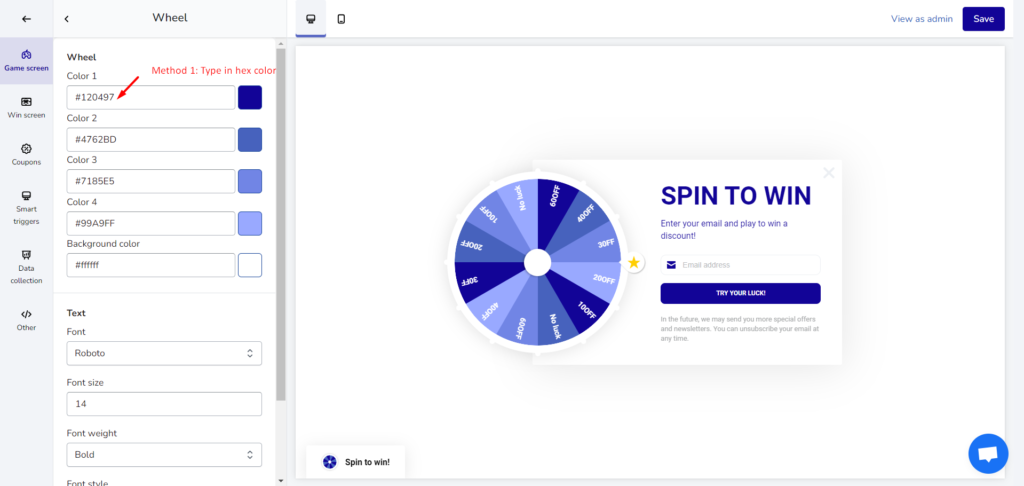
- Method 1: Type in hex color code.

- Method 2: Click on the colored square and follow the steps on the picture below.

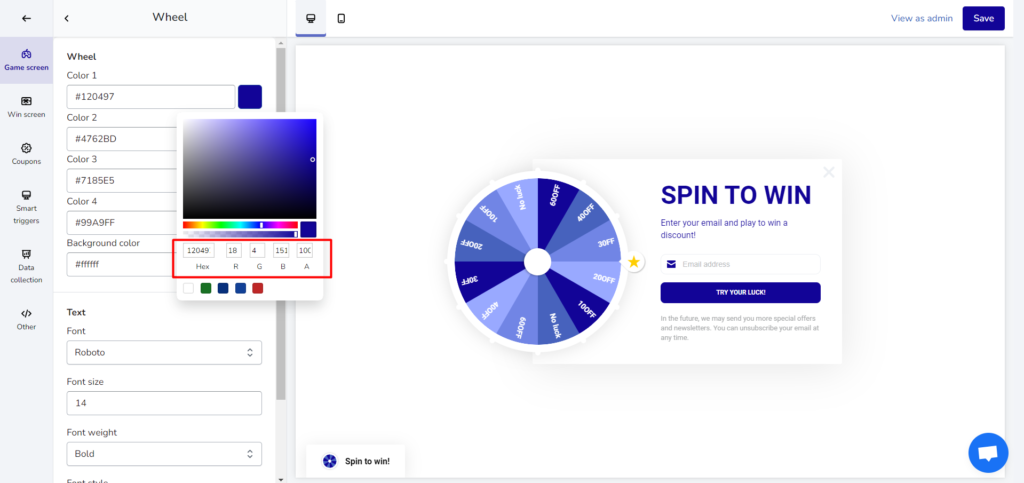
- Method 3: Click on the colored square. Type in hex color code or RGBA code.

Step 3: Preview #
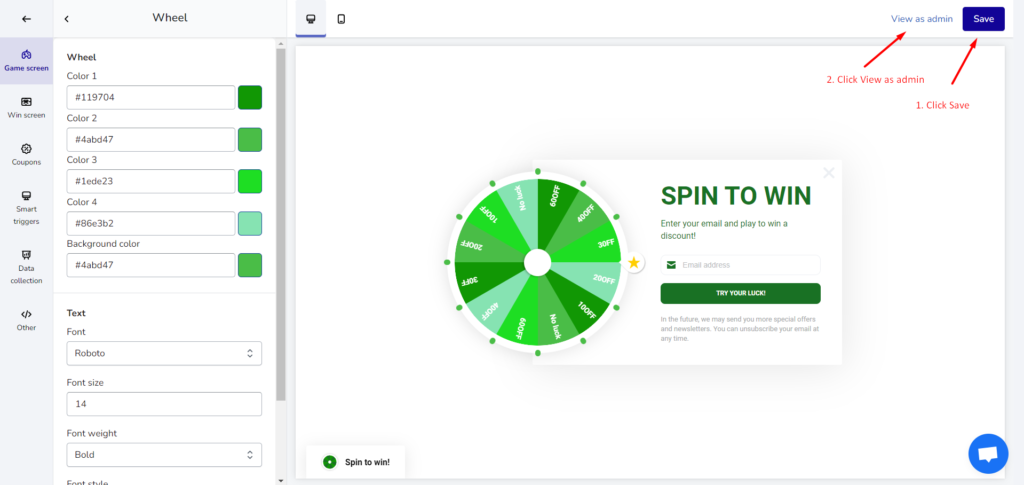
Click Save, then click View as admin to take a look at the wheel you have created.

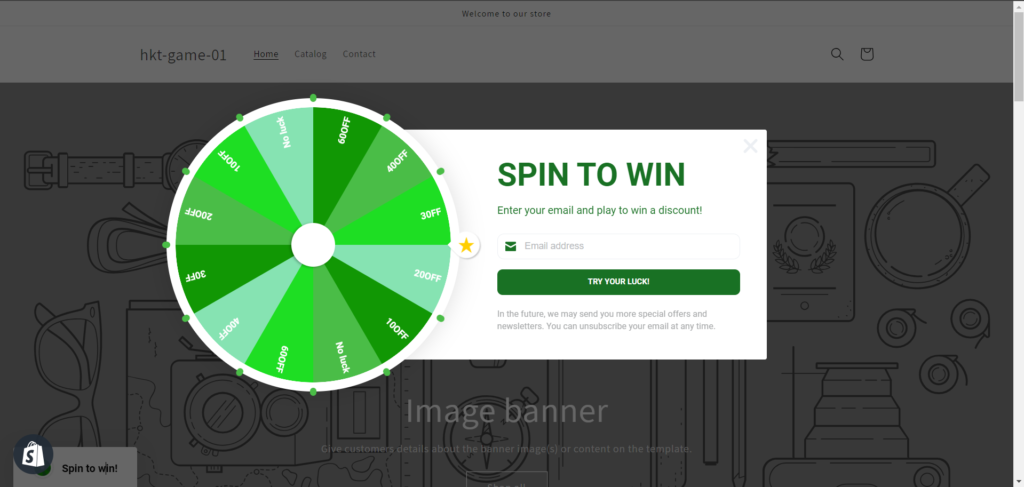
The Spinning wheel pop-up is shown in your shop page as below: